별모아 No 80 디자인의 상단 중앙에 있는 상품 검색창 색상을 변경하는 방법입니다.
pc디자인과 모바일 디자인 각각 수정해주셔야 합니다.
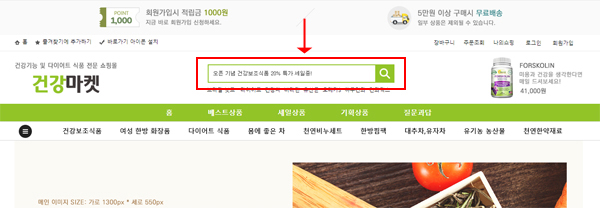
< 상품 검색창 색상 변경하기 - PC디자인 >
PC디자인 상단의 상품 검색창 테두리와 버튼을 원하시는 색상으로 수정하는 방법입니다.
현재 연두색으로 되어있는 부분입니다.

디자인 관리 > 디자인 보관함에서 해당 디자인의 수정 버튼을 클릭하여
스마트 디자인 편집창이 뜨면 편집창 왼쪽 하단의 화면명 검색에서 searchHeader.css 파일을 검색하여 /css/module/layout/searchHeader.css 에 체크 후 선택파일열기 버튼을 클릭합니다.
소스가 보이는데 아래 붉은색 부분 세 군데를 모두 동일한 색상코드로 수정해주시면 됩니다.
- 소스 중에서 18행 근처에 아래 소스가 있습니다.
아래 소스 중에서 빨간색으로 된 부분을 원하시는 색상 코드로 수정해주시기 바랍니다.
색상코드 수정시 바로 뒤의 ; 가 지워지지않도록 유의 바랍니다.
.xans-layout-searchheader fieldset input {
height:34px;
width:100%;
border:3px solid #92c428;
position: absolute;
top: 5px;
right: 0px;
background-color:#fff;
}
- 38행 근처에 아래 소스가 있습니다.
아래 소스 중에서 빨간색으로 된 부분을 원하시는 색상 코드로 수정해주시기 바랍니다.
색상코드 수정시 바로 뒤의 ; 가 지워지지않도록 유의 바랍니다.
/* 버튼 영역 색상 */
.btnSearch { width:42px; height:40px; background-color:#92c428; }
- 70행 근처에 아래 소스가 있습니다.
아래 소스 중에서 빨간색으로 된 부분을 원하시는 색상 코드로 수정해주시기 바랍니다.
색상코드 수정시 바로 뒤의 ; 가 지워지지않도록 유의 바랍니다.
.xans-layout-searchheader fieldset input {
height:34px;
width:409px;
border:2px solid #92c428;
position: absolute;
top: 5px;
left: 12px;
background-color:#fff;
padding-left:10px;
}
세 군데의 소스를 모두 동일한 색상코드로 수정하신 후 스마트 디자인 편집창 왼쪽 상단의 ‘저장’ 버튼을 반드시 클릭해주세요.
---------------------------------------------------------------------------------------------------------------------------------------------
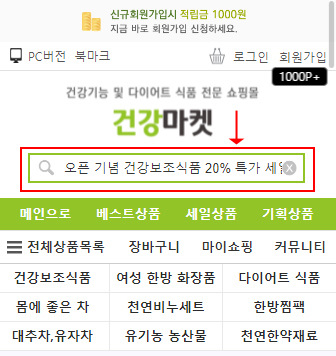
< 상품 검색창 색상 변경하기 - 모바일디자인 >
모바일 디자인 상단 로고 바로 아래의 상품 검색창 테두리 색상을 변경하는 방법입니다.
현재 연두색으로 되어있습니다.

모바일쇼핑몰 > 디자인 보관함에서 해당 디자인의 수정 버튼을 클릭하여
스마트 디자인 편집창이 뜨면 편집창 왼쪽 하단의 화면명 검색에서 layout.css 를 검색하여
/layout/basic/css/layout.css 에 체크 후 선택파일열기 버튼을 클릭합니다.
소스 중에서 199행 근처에 아래 소스가 있습니다.
아래 소스중에서 빨간색으로 된 부분을 원하시는 색상 코드로 수정해주시기 바랍니다.
색상코드 수정시 바로 뒤의 ; 가 지워지지않도록 유의 바랍니다.
코드 수정 후 스마트 디자인 편집창 왼쪽 상단의 ‘저장’ 버튼을 반드시 클릭해주세요.
/* 상품검색창 */
#Layout_SearchHeader {
margin: 0 auto 15px;
height: 26px;
width: 80%;
position: relative;
top:0px;
left:0px;
border:2px solid #92c428;
}
댓글목록
등록된 댓글이 없습니다.
관리자에게만 댓글 작성 권한이 있습니다.