쇼핑몰 하단 오른쪽에 에스크로 배너를 수정하는 방법입니다.
KCP를 이용중이신 분들만 아래 설명 참고바랍니다.
아래 방법은 익스플로러에서 정상적으로 노출되며 네이버웨일이나 크롬 등의 브라우저에서는 맞지않습니다.
관리자페이지에서 상점관리 > 결제관리 >통합결제(PG) > 서비스 신청에서
PG사와 에스크로 동시 신청 후 결제사의 승인이 모두 완료되고 난 후에
쇼핑몰 하단에 에스크로 소스 삽입이 가능합니다.
아래 순서대로 해주시면 됩니다.
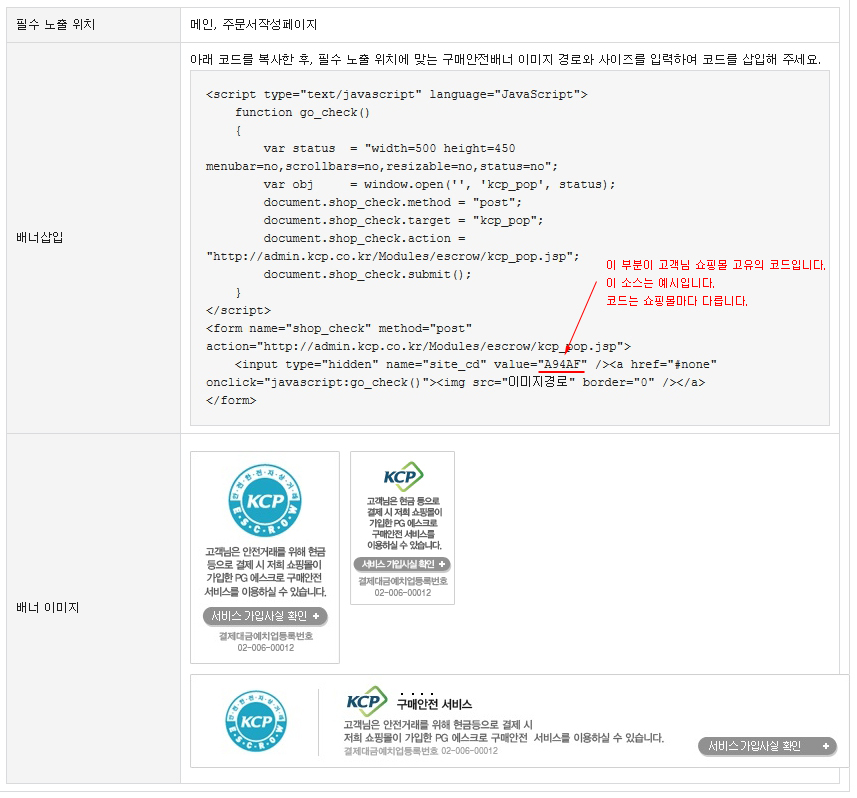
1. 에스크로 배너 이미지와 링크 주소를 확인하는 방법 :
상점관리 > 결제관리 >통합결제(PG) > 이용현황 에서
현재 이용중이신 결제서비스 제공사 목록이 보이는데
상세보기 버튼 클릭하시면 페이지 하단에 배너 삽입 소스가 있고
그 아래에 결제사 배너 마크 이미지가 3가지 정도 보입니다.

위의 소스를 보시면 value="A94AF" 라고 된 부분이 있습니다.
A94AF 가 고객님 쇼핑몰 고유의 코드입니다.
쇼핑몰마다 코드는 다릅니다.
위의 소스는 예시입니다.
메모장을 열어서 아래 소스를 복사하여 붙인 후
아래 소스에서 빨간 부분을 고객님 쇼핑몰 코드로 수정해주세요.
<!-- 하단 에스크로 마크 -->
<div class="bottom_escrow">
<a href="#" onclick="window.open('http://admin.kcp.co.kr/Modules/escrow/kcp_pop.jsp?site_cd=A94AF','new','resizable=no, width=500, height=450');return false"><img src="https://m-img.cafe24.com/images/bi/kcp/105x154.gif" border="0"></a>
</div>
이제 메모장의 소스를 복사하여
스마트디자인 편집창에 붙여넣어주어야 합니다.
아래 설명대로 해주시기 바랍니다.
---------------------------------------------------------
2. 에스크로 소스를 스마트디자인 편집창에 붙여넣기 :
디자인 관리 > 디자인관리 > 디자인 보관함에 가셔서
해당 디자인의 HTML 디자인 수정 버튼 클릭하시면
스마트 디자인 편집창이 뜹니다.
편집창 왼쪽 하단의 화면명 검색 창에서 footer.html 을 검색하여 /layout/basic/footer.html 에 체크한 후
선택파일열기 를 클릭해주세요.
html소스창에서 스크롤을 내려 하단쪽에 보시면
<!-- 하단 에스크로 마크 --> 라는 주석이 보입니다.
그 주석만 남겨두고 주석 바로 아래의 소스인 아래 빨간색 부분만 삭제해주세요.
<!-- 하단 에스크로 마크 -->
<span class="bottom_escrow"><a href="http://kcp.co.kr" target="_blank"><img src="/web/upload/byulmoa69/images/bottom_escrow.gif" alt="에스크로" border="0" /></a></span>
삭제한 자리에는 메모장의 소스를 복사하여 붙여넣어주세요.수정된 최종 소스는 아래와 같습니다.
코드만 쇼핑몰마다 다릅니다.
소스를 붙여넣으신 후 스마트디자인 편집창 상단 왼쪽의 저장 버튼을 반드시 클릭해주세요.
<!-- 하단 에스크로 마크 -->
<div class="bottom_escrow">
<a href="#" onclick="window.open('http://admin.kcp.co.kr/Modules/escrow/kcp_pop.jsp?site_cd=A94AF','new','resizable=no, width=500, height=450');return false"><img src="https://m-img.cafe24.com/images/bi/kcp/105x154.gif" border="0"></a>
</div>
--------------------------------------------------------------------------------------------------------------------
아래는 필요시에만 참고해주세요.
3. 에스크로 배너 위치 조절하기 :
아래는 쇼핑몰 하단에서 에스크로 마크의 위치를 조절하는 방법입니다.
에스크로 배너 이미지의 상하좌우 위치를 원하시는대로 화면을 봐가며 조절 가능합니다.
디자인관리 > 디자인관리 > 디자인보관함 > HTML다지인 수정 버튼 클릭하여
스마트디자인 편집창이 뜨면, 편집창 하단 왼쪽의 화면명 검색에서 footer.css 를 검색하여
선택파일열기를 하면 하단영역의 css소스가 나타납니다.
소스창에서 아래쪽에 보시면 /* 하단 에스크로 */ 라는 글자 바로 밑에 아래와 같은 소스가 보입니다.
아래 소스에서 right:0;은 하단영역을 기준으로 오른쪽에서 0픽셀 떨어진 위치를 말합니다.
0을 다른 숫자로 수정해가면서 좌우 위치조절 해주시면 됩니다.
아래 소스에서 top: 54px;은 하단영역을 기준으로 하단영역 위에서 54px 떨어진 위치를 말합니다.
54를 다른 숫자로 수정해가면서 상하 위치조절 해주시면 됩니다.
쇼핑몰 화면에서 확인해가며 원하시는 위치로 조절해주세요.
수정 후 스마트디자인 편집창 상단 왼쪽의 저장 버튼 클릭해주세요.
/* 하단 에스크로 */
.bottom_escrow {
position: absolute;
right: 0px;
top: 54px;
cursor:pointer;
}
댓글목록
등록된 댓글이 없습니다.
관리자에게만 댓글 작성 권한이 있습니다.