아래는 별모아 No 84 디자인의 최상단 검정색 메뉴바 색상을 변경하는 방법입니다.
PC디자인과 모바일 디자인 각각 수정해주셔야 합니다.
관리자 페이지를 new 버젼으로 사용할 경우의 메뉴얼입니다.
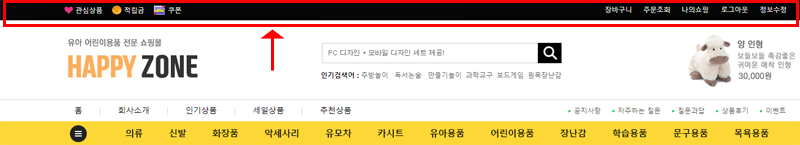
< 최상단 메뉴바 색상 수정하기 - PC디자인 >
PC디자인 최상단의 검정색으로 된 메뉴바 색상을 원하시는 색상으로 수정하는 방법입니다.

쇼핑몰 관리자페이지의 디자인(PC/모바일) > 디자인보관함에서
상단의 PC 탭 클릭 후, 수정할 디자인 옆의 편집 버튼을 클릭하면 스마트디자인 편집창이 뜹니다.
스마트 디자인 편집창이 뜨면 편집창 왼쪽 하단의 화면명 검색에서 layout.css 파일을 검색하여
/layout/basic/css/layout.css 에 체크 후 선택파일열기 버튼을 클릭합니다.
소스 중에서 13행 근처에 아래 소스가 있습니다.
아래 소스 중에서 빨간색으로 된 부분을 원하시는 색상 코드로 수정해주시기 바랍니다.
색상코드 수정시 바로 뒤의 ; 가 지워지지않도록 유의 바랍니다.
색상코드 수정 후 스마트 디자인 편집창 왼쪽 상단의 ‘저장’ 버튼을 반드시 클릭해주세요.
/* 최상단 메뉴 전체 */
#top_menu_outer {
height: 36px;
width: 100%;
z-index:99;
background-color:#000000;
opacity:.98;
border-bottom:0px solid #eaeaea;
}
그리고 소스창에서 34행에 보시면 아래와 같은 소스가 있습니다.
아래 소스에서 빨간색 부분은 최상단 메뉴바의 글자 색상입니다.
배경색에 어울리는 글자색상으로 수정해주시면 됩니다.
현재 흰 색으로 된 글자 색상을 다른 색상으로 수정하고싶으시면
아래 빨간색 색상코드를 원하시는 색상코드로 수정해주세요.
색상코드 수정시 바로 뒤의 ; 가 지워지지않도록 유의 바랍니다.
코드 수정 후 스마트 디자인 편집창 왼쪽 상단의 ‘저장’ 버튼을 반드시 클릭해주세요.
/* 최상단 메뉴 마우스 오버시 링크 밑줄 감추기 */
#top_menu a { text-decoration:none; color:#ffffff; }
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
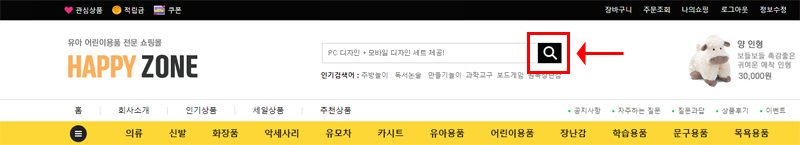
< 상단의 상품 검색창 검색 버튼 색상 수정하기 >
쇼핑몰 상단 중앙의 상품 검색창 우측의 검정색 돋보기 버튼의 색상을 수정하는 방법입니다.

쇼핑몰 관리자페이지의 디자인(PC/모바일) > 디자인보관함에서
상단의 PC 탭 클릭 후, 수정할 디자인 옆의 편집 버튼을 클릭하면 스마트디자인 편집창이 뜹니다.
스마트 디자인 편집창이 뜨면 편집창 왼쪽 하단의 화면명 검색에서 searchHeader.css 파일을 검색하여
/css/module/layout/searchHeader.css 에 체크 후 선택파일열기 버튼을 클릭합니다.
소스 중에서 39행 근처에 아래 소스가 있습니다.
아래 소스 중에서 빨간색으로 된 부분을 원하시는 색상 코드로 수정해주시기 바랍니다.
색상코드 수정시 바로 뒤의 ; 가 지워지지않도록 유의 바랍니다.
코드 수정 후 스마트 디자인 편집창 왼쪽 상단의 ‘저장’ 버튼을 반드시 클릭해주세요.
/* 버튼 영역 색상 */
.btnSearch { width:42px; height:36px; background-color:#000000; }
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
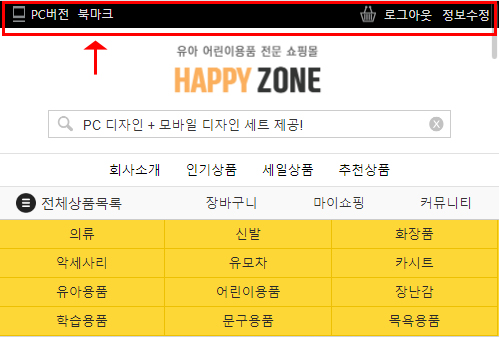
< 최상단 메뉴 배경 색상 수정하기 - 모바일디자인 >
모바일 디자인 최상단의 검정색 배경 색상을 원하시는 색상으로 수정하는 방법입니다.

쇼핑몰 관리자페이지의 디자인(PC/모바일) > 디자인보관함에서
상단의 모바일 탭 클릭 후, 수정할 디자인 옆의 편집 버튼을 클릭하면 스마트디자인 편집창이 뜹니다.
스마트 디자인 편집창이 뜨면 편집창 왼쪽 하단의 화면명 검색에서 layout.css 를 검색하여
/layout/basic/css/layout.css 에 체크 후 선택파일열기 버튼을 클릭합니다.
소스 중에서 52행 근처에 아래 소스가 있습니다.
아래 소스중에서 빨간색으로 된 부분이 최상단 메뉴 영역의 배경 색상입니다.
현재 검정색으로 되어있습니다. 원하시는 색상 코드로 수정해주시기 바랍니다.
색상코드 수정시 바로 뒤의 ; 가 지워지지않도록 유의 바랍니다.
수정 후 편집창 상단 좌측의 '저장' 버튼을 반드시 클릭해주세요.
/* 최상단 메뉴 영역 전체 - PC버전, 북마크, 장바구니, 로그인, 회원가입 (로그아웃, 정보수정)*/
#top_menu {
height: 28px;
width: 100%;
margin:0 auto;
overflow:hidden;
font-size:12px;
color:#e1e1e1;
background-color:#000000;
}
그리고 62행에 보시면 아래 소스가 있습니다.
아래 소스중에서 빨간색으로 된 부분이 최상단 메뉴 영역의 글자 색상입니다.
현재 회색으로 되어있습니다. 원하시는 색상 코드로 수정해주시기 바랍니다.
색상코드 수정시 바로 뒤의 ; 가 지워지지않도록 유의 바랍니다.
수정 후 편집창 상단 좌측의 '저장' 버튼을 반드시 클릭해주세요.
/* 최상단 메뉴 링크 영역 */
#top_menu a {
color: #e1e1e1;
}
댓글목록
등록된 댓글이 없습니다.
관리자에게만 댓글 작성 권한이 있습니다.