1. 구글 전체 폰트 https://fonts.google.com/
한글 구글 폰트 : https://fonts.google.com/?subset=korean¬o.script=Kore
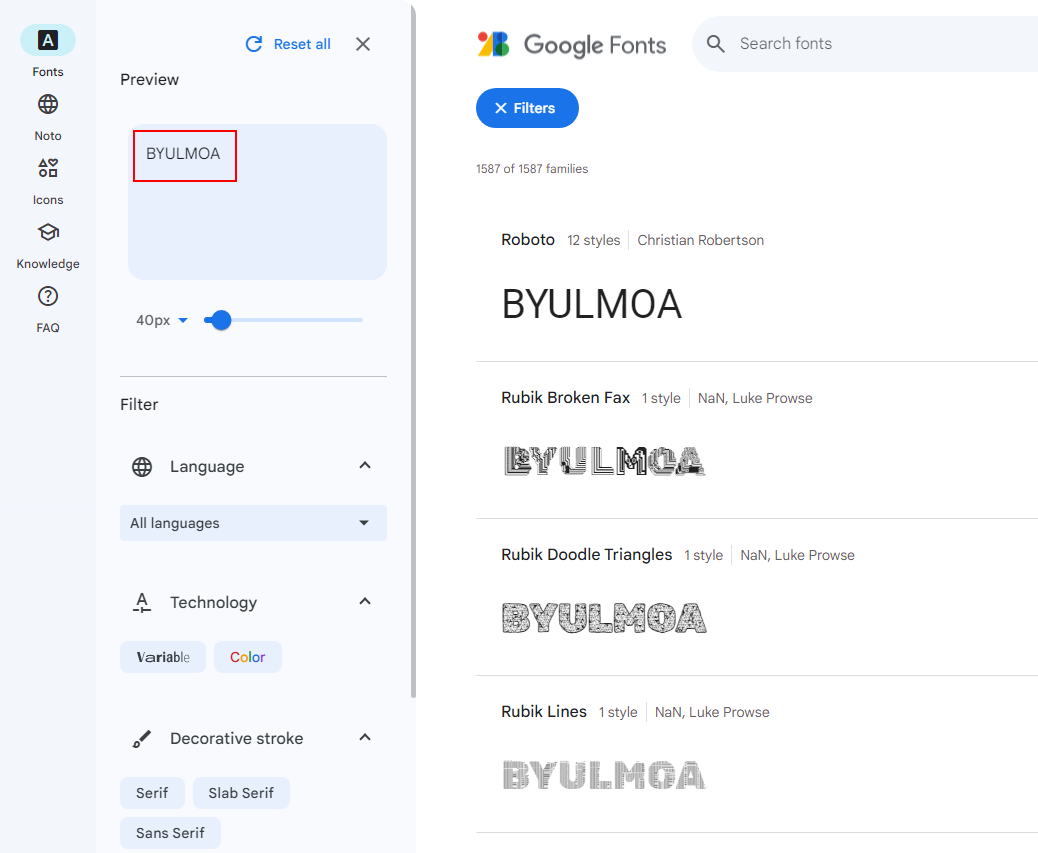
위의 주소를 클릭하여 구글 사이트에 접속 후,
좌측 상단의 Preview 빈 칸에 원하시는 텍스트를 입력합니다.
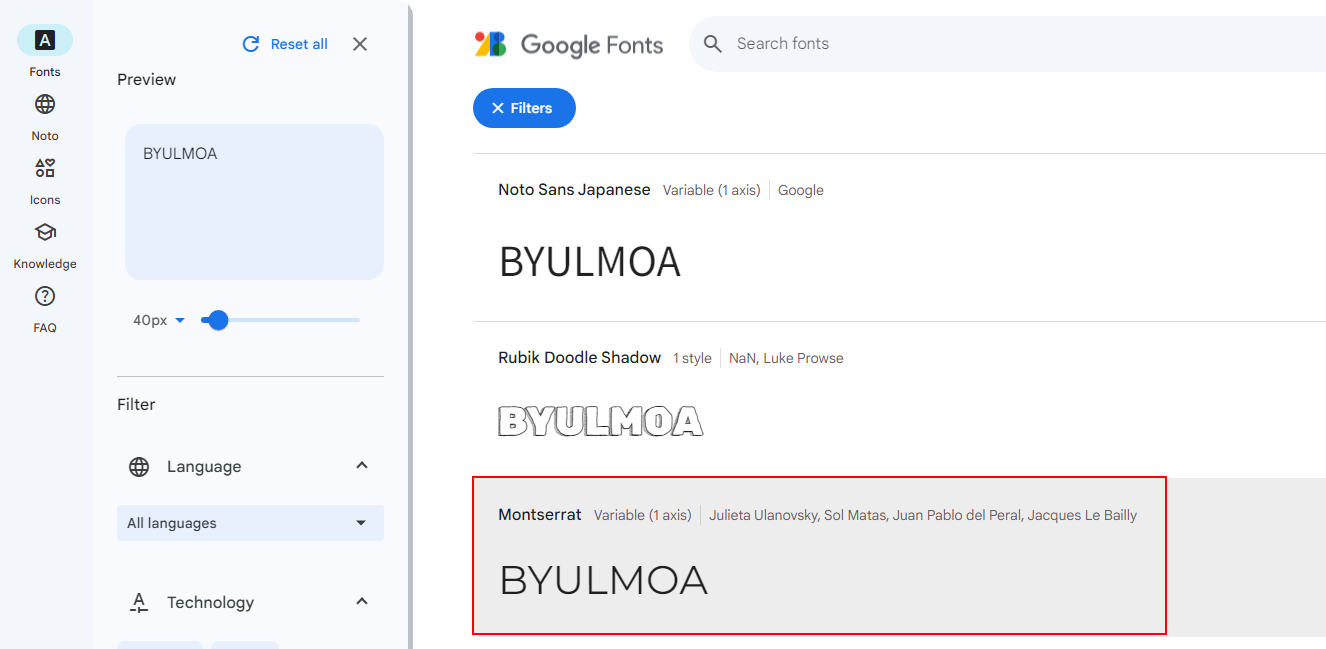
우측에 폰트별로 해당 텍스트가 보여집니다.

2. 우측의 폰트 목록에서 마음에 드는 폰트를 골라 클릭합니다.

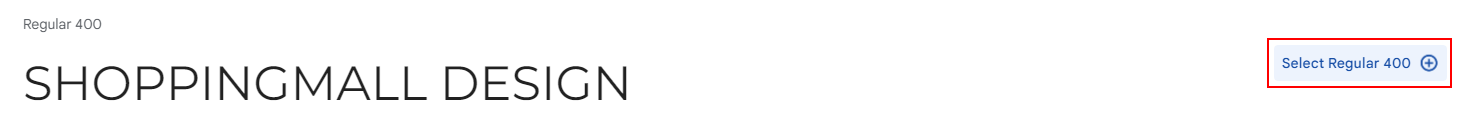
3. 해당 폰트의 마음에 드는 굵기를 골라 클릭합니다.

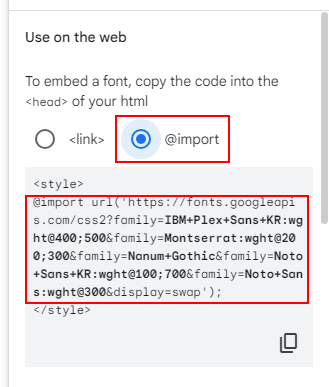
4. 우측 하단에서 @import 를 선택 후 <style>과 </style>을 제외한 나머지 소스를 드래그하여 복사 후
css 파일에 붙여넣기 합니다.
혹은 <style>과 </style>을 모두 포함하여 복사 후 웹페이지 상단의 <head>와 </head>사이에 붙여넣기 합니다.

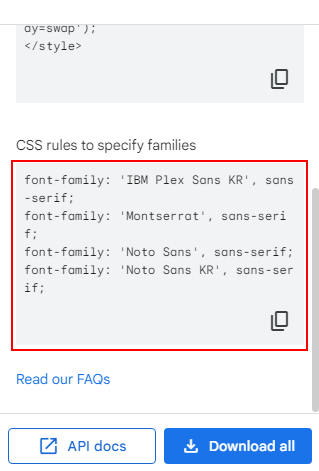
5. 우측 하단의 스크롤을 내려보면 폰트 패밀리 소스가 나옵니다.
복사하여 웹폰트를 적용시키고자하는 요소의 css에
폰트 패밀리를 붙여넣기 합니다.

예시)
.top_menu { font-family: 'IBM Plex Sans KR', sans-serif;
font-family: 'Montserrat', sans-serif;
font-family: 'Noto Sans', sans-serif;
font-family: 'Noto Sans KR', sans-serif; }
댓글목록
등록된 댓글이 없습니다.
관리자에게만 댓글 작성 권한이 있습니다.